반응형
Chrome, Visual Studio Code, Node.js, Vue.js devtools(chrome 확장 프로그램) 설치하기.
Visual Studio 플러그인 설치
총 4개를 설치해야한다.
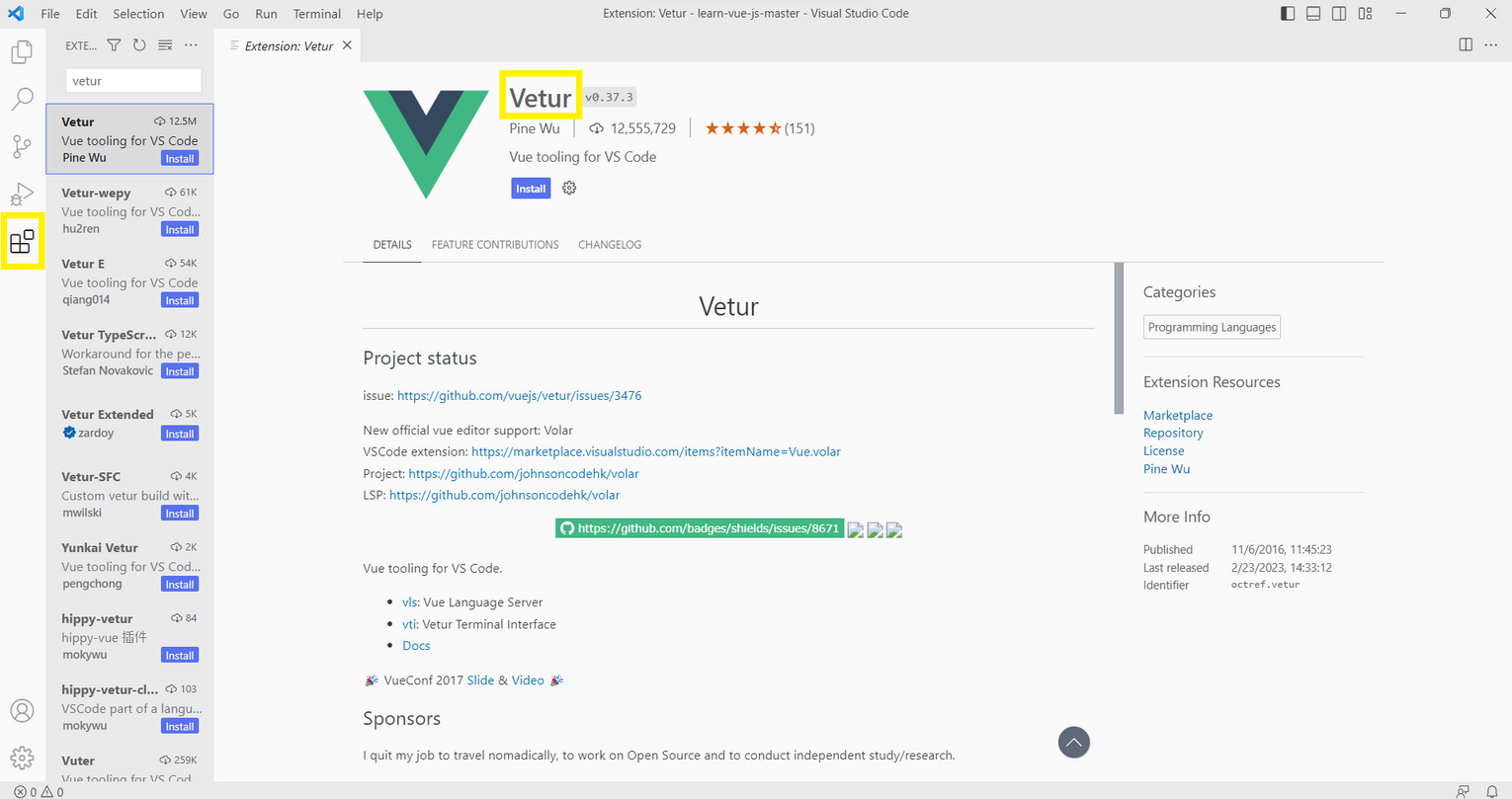
- vetur 설치
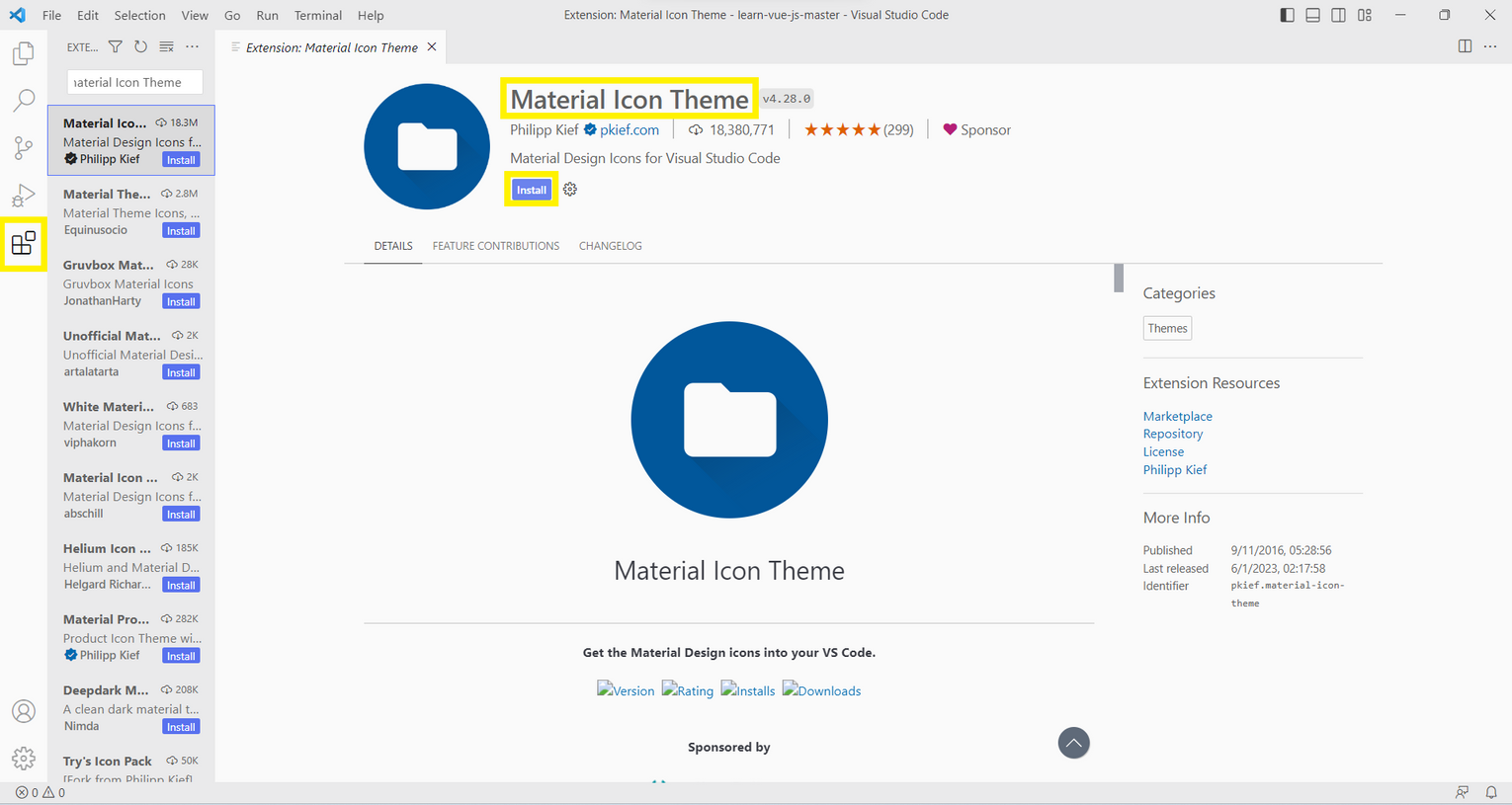
- Materal Icon Theme 설치
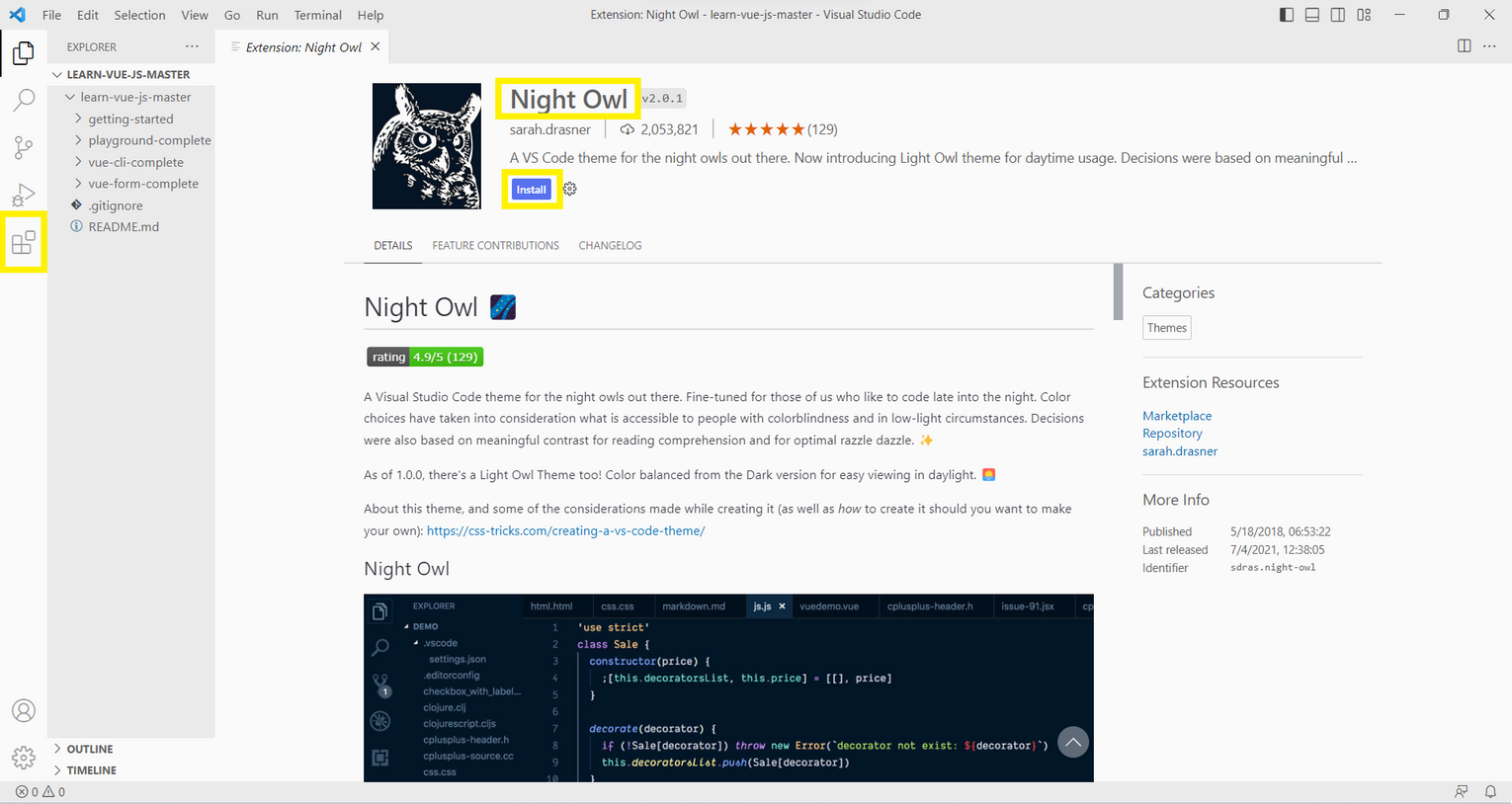
- Night Owl 설치
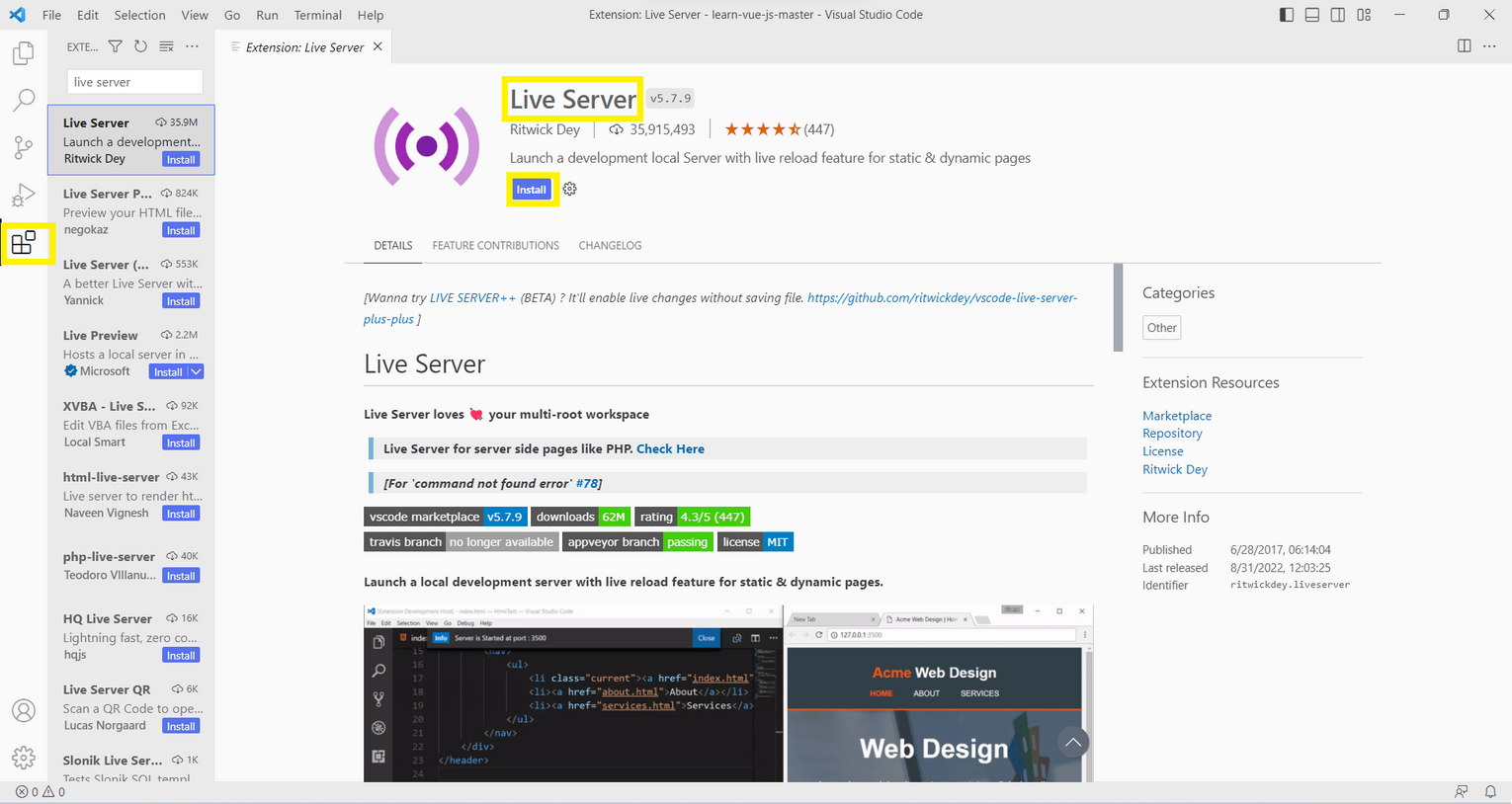
- Live Server 설치
Vetur 설치

Materal Icon Theme 설치

Night Owl 설치

Live Server 설치

그 외로 추가하면 좋은 것들

Visual Studio 플러그인 적용하기


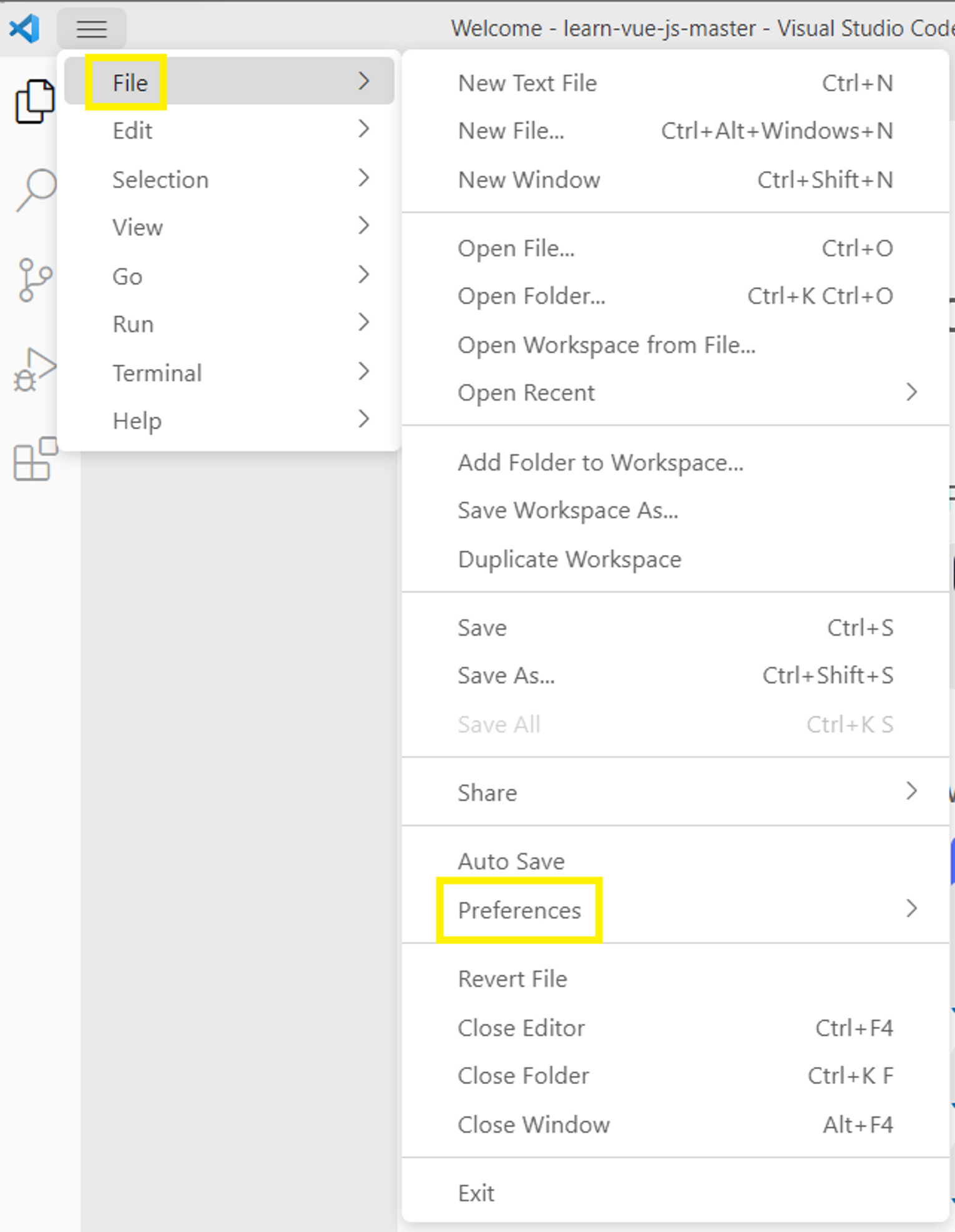
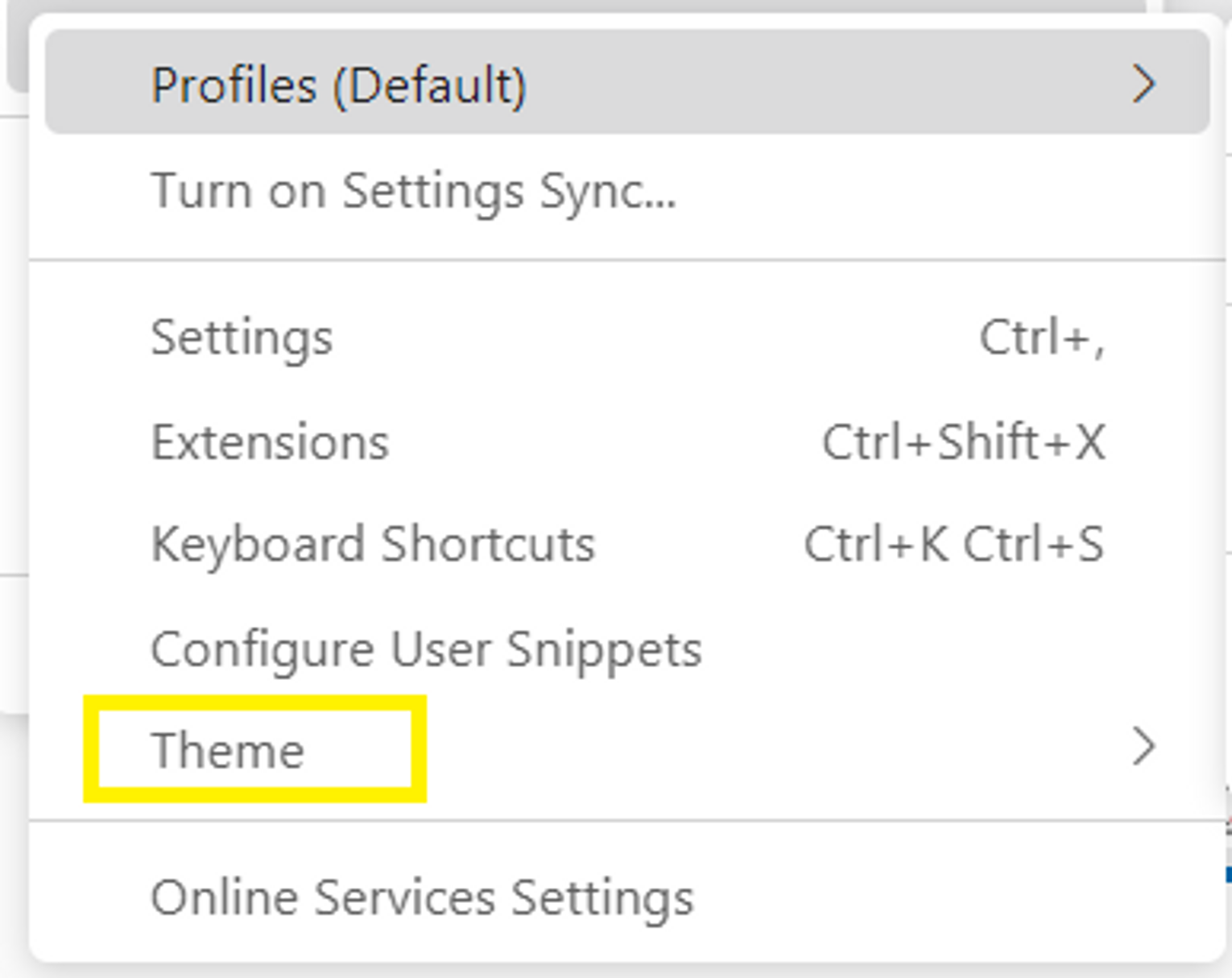
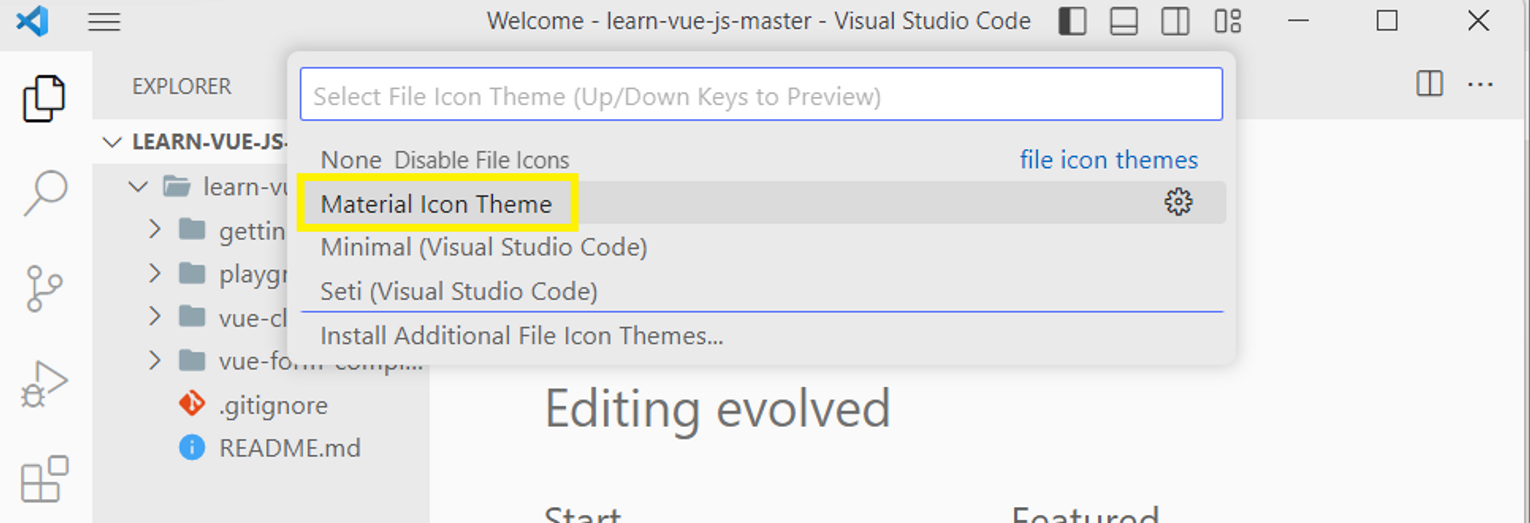
File > Preferences > Theme > File Icon Theme 클릭을 하면

위와 같이 보이는데 Material Icon Theme로 설정해주기

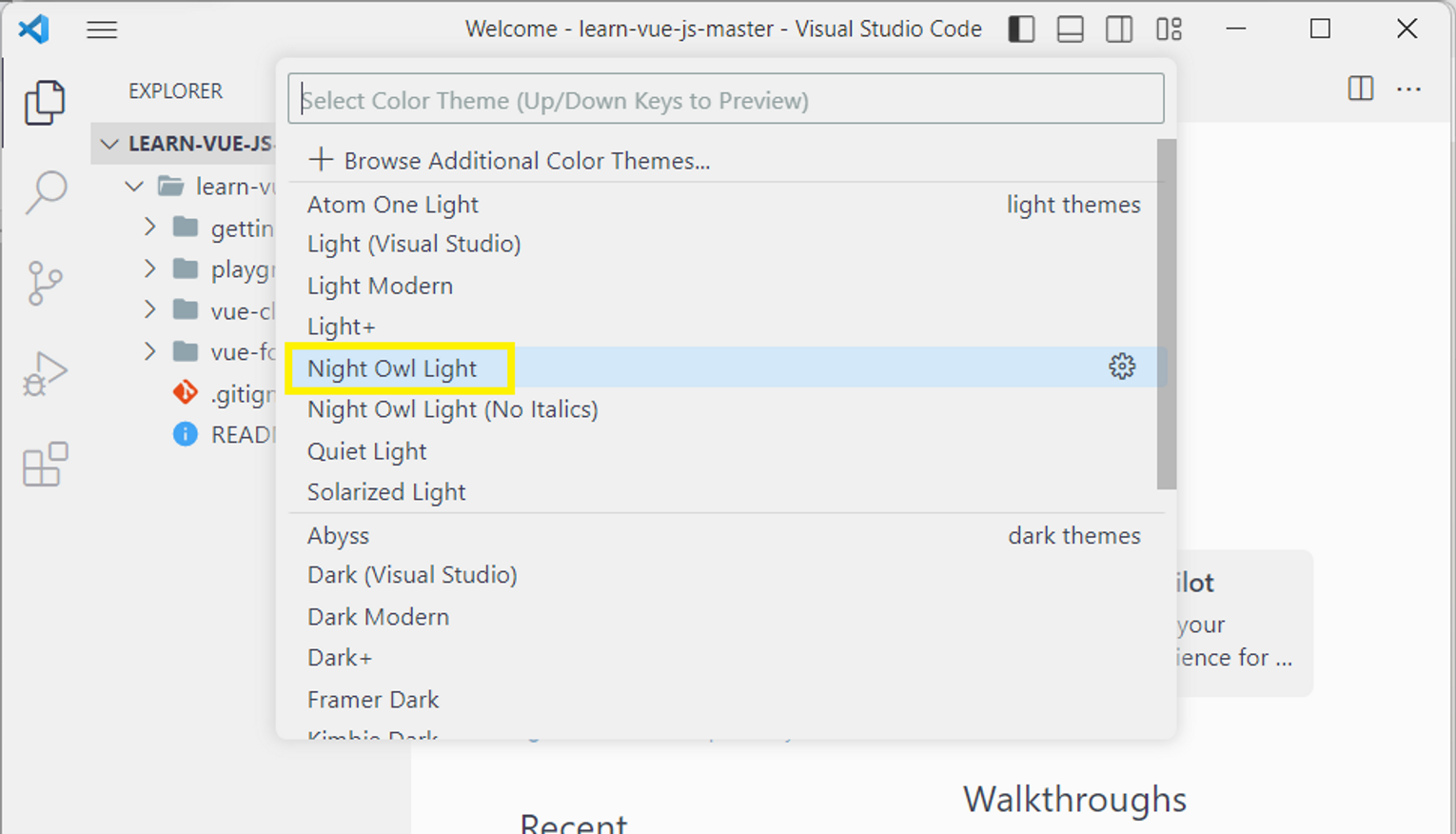
Theme > Color Theme 클릭 후 Night Owl 클릭!
나는 light 버전으로 설정해줬다.
Color Theme 바꾸는 법
Ctrl + k, Ctrl + t 클릭해서 바꾸면 됨
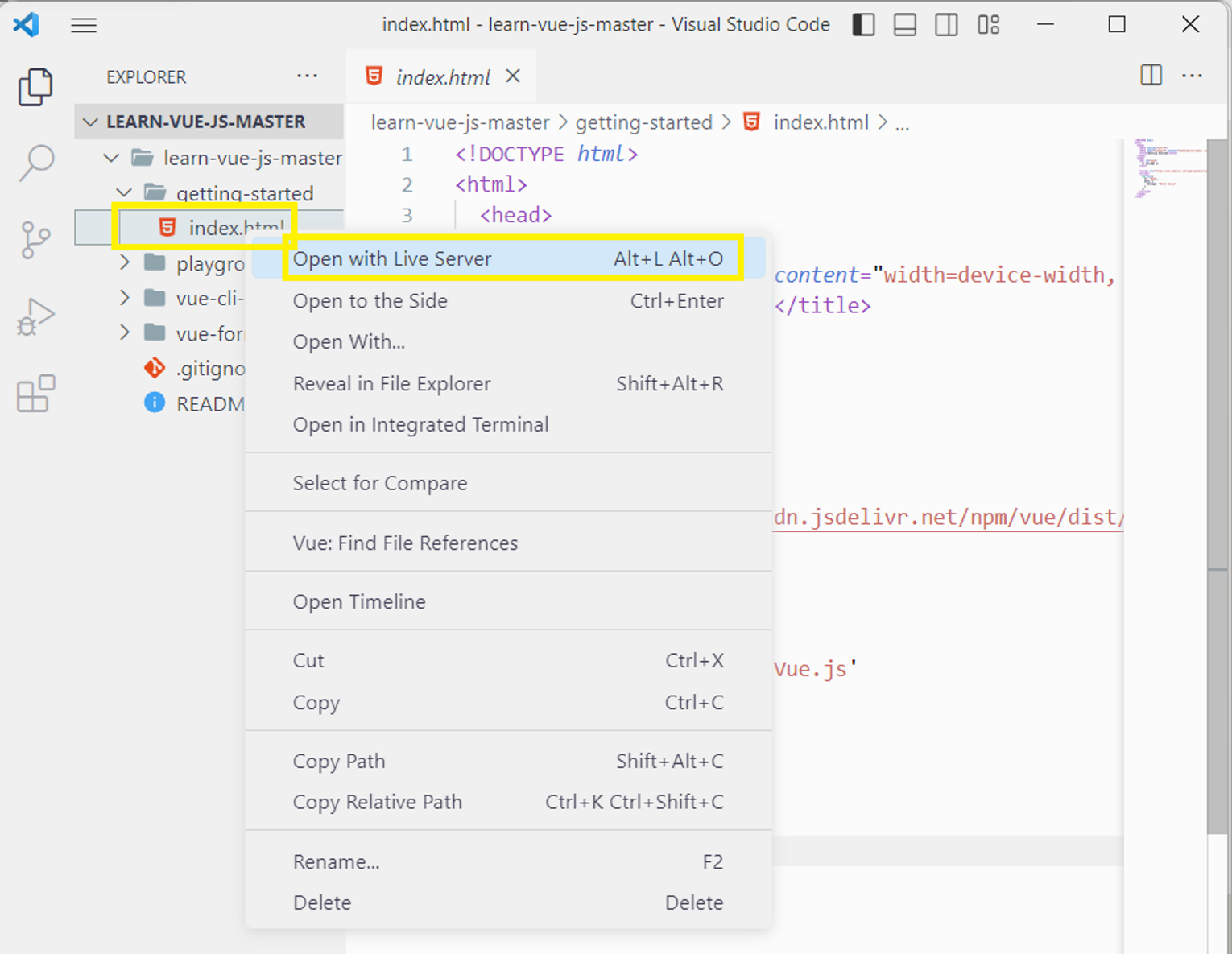
index.html 실행하는 법

index.html 파일 우클릭후 Open with Live Server 클릭하면 실행 됨

실행하면 이런 식으로 뜬다!
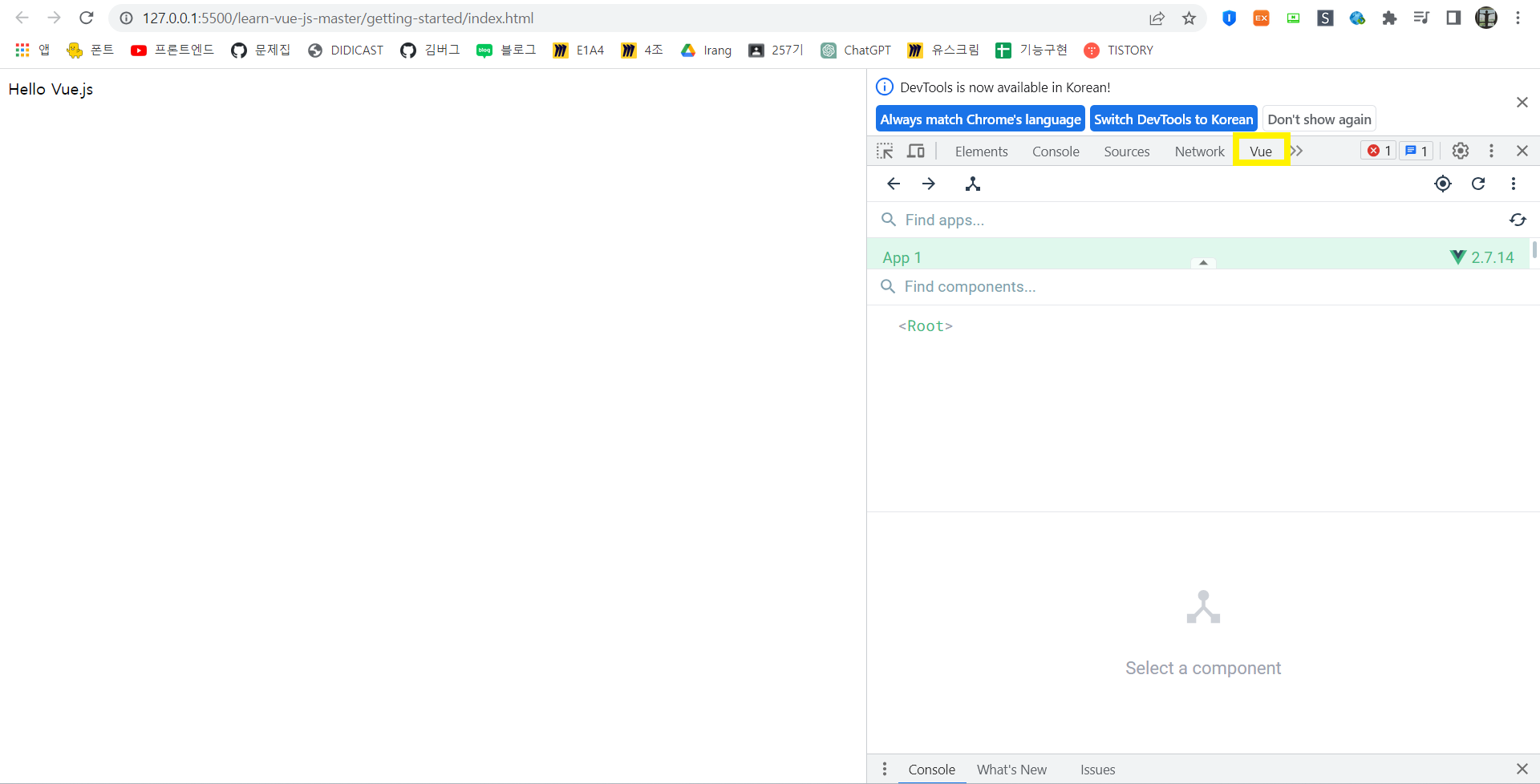
뷰 개발자 도구 및 실행 방법

F12를 누르고 (개발자 도구를 켜고) 오른쪽에 있는 Vue를 클릭해서 보면 된다.
반응형
'𝙵𝚛𝚘𝚗𝚝𝚎𝚗𝚍 > 𝚅𝚞𝚎.𝚓𝚜' 카테고리의 다른 글
| [Vue.js] Vue.js란 / Object.defineProperty() / div#id (0) | 2023.06.25 |
|---|
