Vue는 무엇인가?

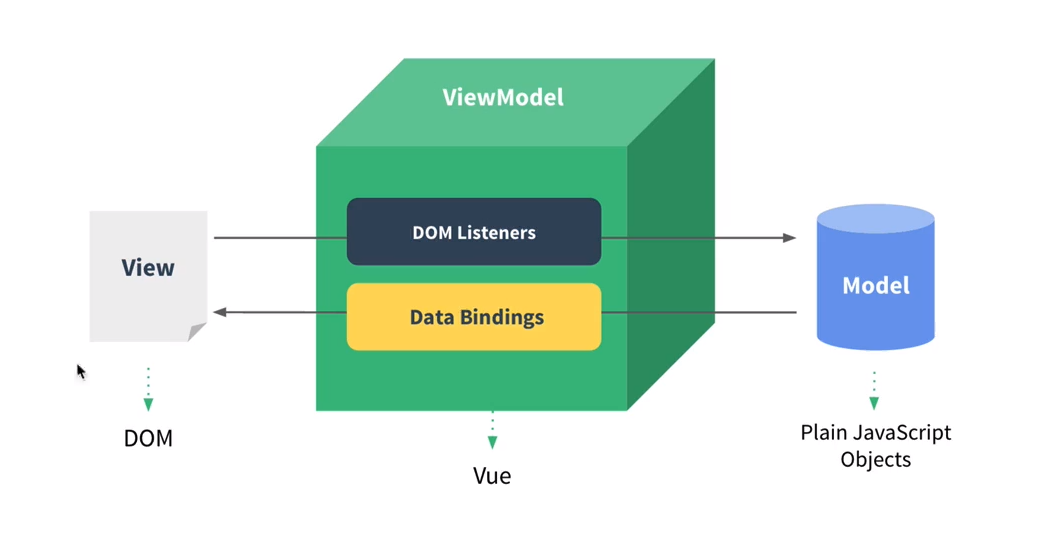
MVVM 패턴의 뷰모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리이다.
View
브라우저에서 사용자에게 비쳐지는 화면이다.
입력박스, 버튼 등이 view에 해당하고,
html은 dom을 이용해서 javascript로 조작을 할 수 있게끔 구성이 되어 있다.
Vue
특정 사용자가 키보드를 입력하거나 마우스를 클릭하면 이벤트가 발생하게 된다.
그 이벤트를 중간에 view에서 dom listeners로 청취하게 된다.
그런 이벤트를잡아서 javascript에 있는 데이터를 갖고와 주거나 혹은
이 javascript에 지정했던 특정 로직에서 실행하게 된다.
그래서 javascript 데이터가 변했을 때는 data Bindings를 하게되는데
만약, 문자열이 바뀌거나 숫자가 바꼈을 때 바로 data Bindings 이용해 view에 적용해 준다.

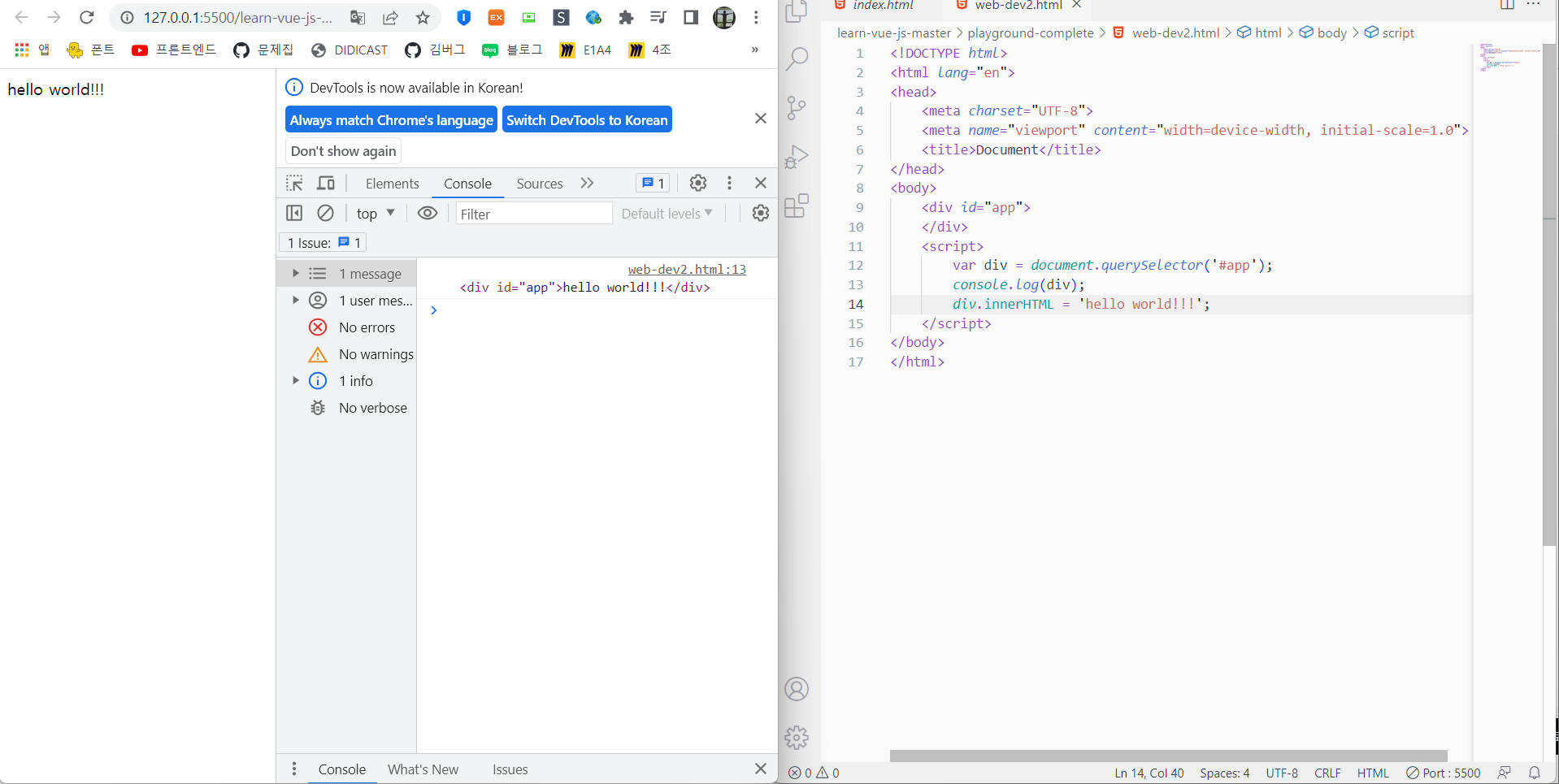
그리고 위 코드를 실행하면 새로고침 했을 때 바로 반영이 되는 걸 볼 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script>
var div = document.querySelector('#app');
console.log(div);
div.innerHTML = 'hello world!!!';
</script>
</body>
</html>
DATA BINDINGS의 예를 살펴보자.
Object.defineProperty()
객체의 동작을 재정의 하는 API이다.
(원하는 값으로 재정의 할 수 있다.)
Object.defineProperty() - JavaScript | MDN
The Object.defineProperty() static method defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
developer.mozilla.org
<script>
Object.defineProperty(대상 객체, 객체의 속성, {
// 정의할 내용
})
</script>이런 식으로 작성하면 된다.
<script>
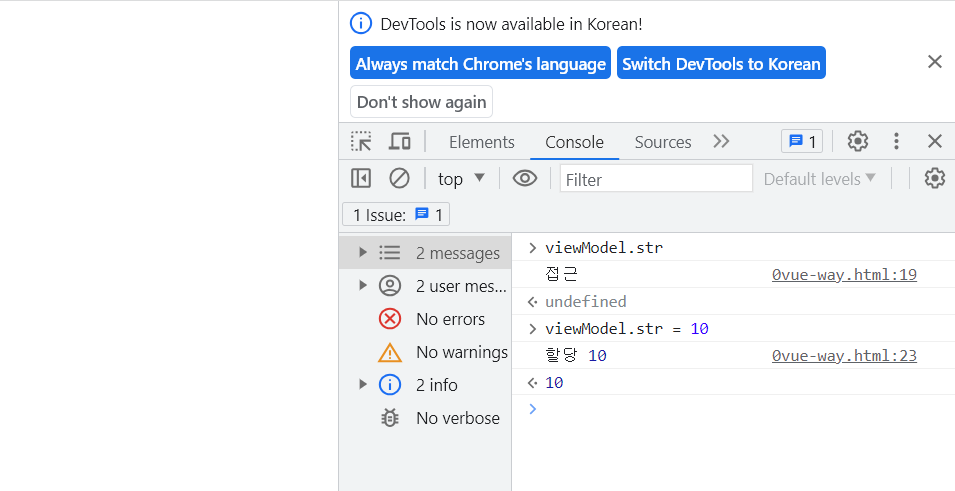
Object.defineProperty(viewModel, 'str', {
// get : 속성에 접근했을 때의 동작을 정의
get: function () {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function (newValue) {
console.log('할당', newValue);
}
})
</script>
이런식으로 사용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
Object.defineProperty(viewModel, 'str', {
// get : 속성에 접근했을 때의 동작을 정의
get: function () {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function (newValue) {
console.log('할당', newValue);
div.innerHTML = newValue
}
})
</script>
</body>
</html>
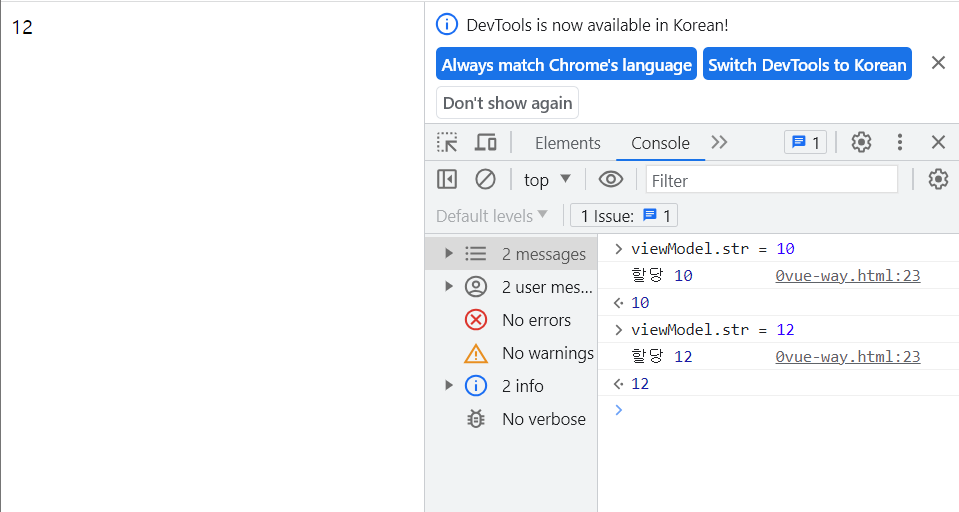
콘솔창에 값을 입력할 때마다 app부분의 값이 변경되는 걸 볼 수 있다.
Reactivity 코드 라이브러리화 하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
// 즉시 실행함수
(function () {
function init() {
Object.defineProperty(viewModel, 'str', {
// get : 속성에 접근했을 때의 동작을 정의
get: function () {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function (newValue) {
console.log('할당', newValue);
render(newValue);
}
})
}
function render(value) {
div.innerHTML = value;
}
init();
})();
</script>
</body>
</html>
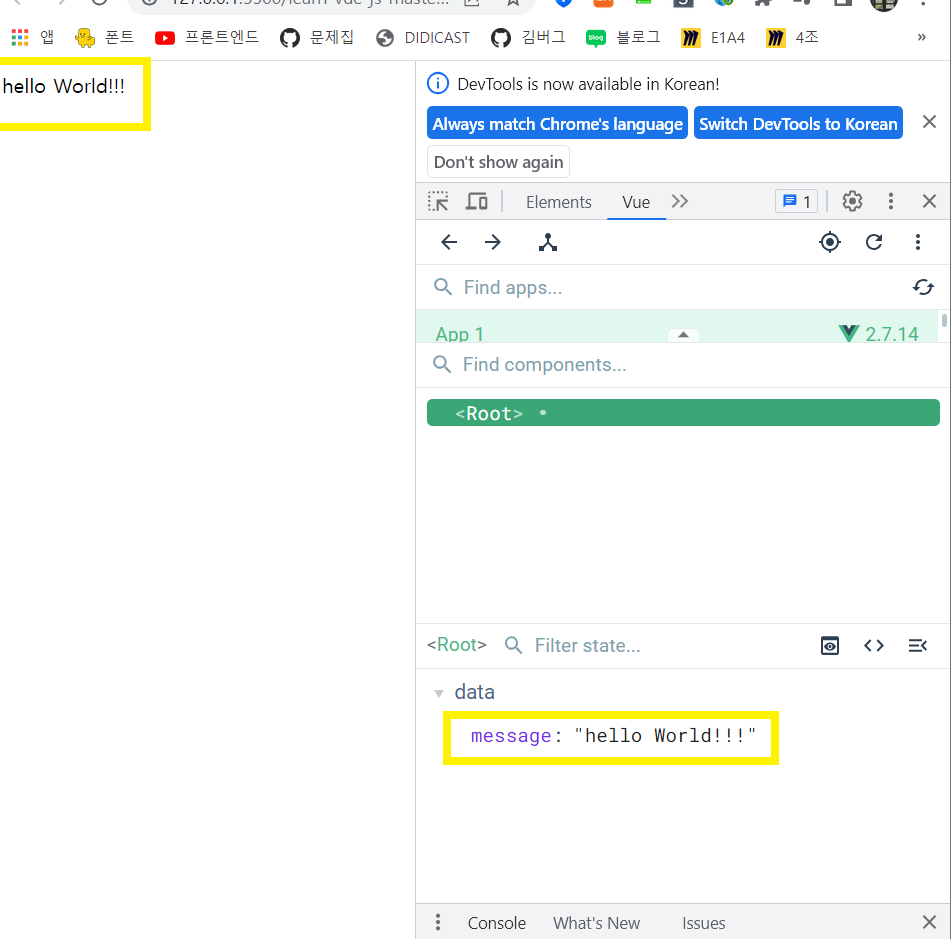
뷰 개발자 도구

개발자 도구 > vue 클릭
data > message 에 값을 입력하면 페이지에서도 변하는 걸 볼 수 있다.
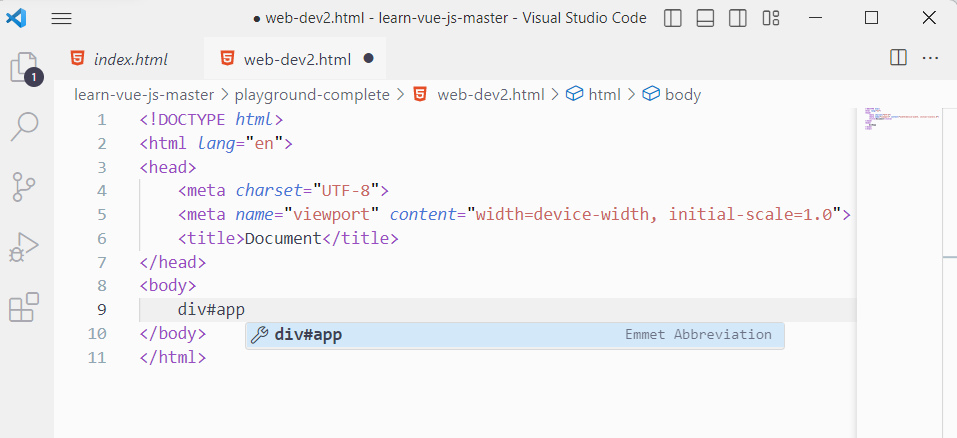
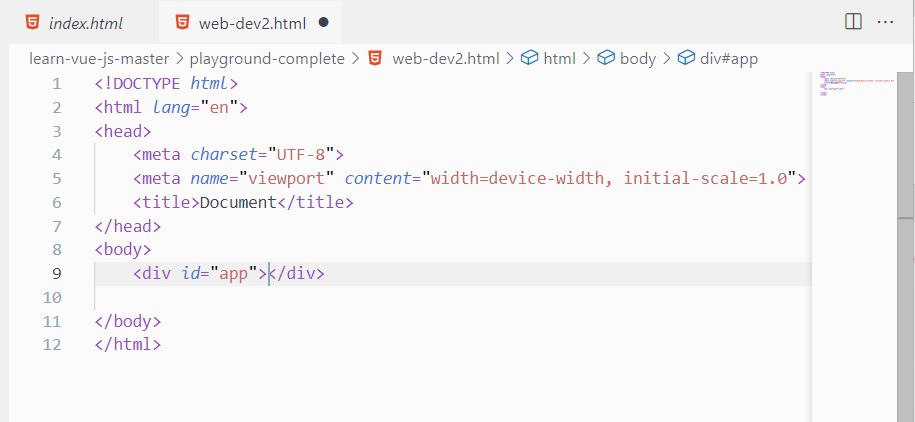
Visual Studio 꿀팁!

div#app 넣고 엔터를 누르면

자동으로 생성이 된다.
'𝙵𝚛𝚘𝚗𝚝𝚎𝚗𝚍 > 𝚅𝚞𝚎.𝚓𝚜' 카테고리의 다른 글
| [Vue.js] 프로그램 설치 / Visual Studio 플러그인 설치 (0) | 2023.06.25 |
|---|
